Chartjs stacked bar chart example
Chartjs is an easy way to include animated interactive graphs on your website for free. I read the mark data and supplied it to the Chartjs function to create the graph with the mark statistics.

Documentation Devextreme Javascript Chart Stacked Bar Series
Did something like onClick event on the filled area of chartjs line chart to get some information.

. ChartJS is simple clean and engaging HTML5 based JavaScript charts. Start end barStart barEnd min. Its built on top of D3js and stackgl.
This is set to true for a bar chart by default. Supported Chart Types Supported Bar Chart Types Other Features Interactivity Rendering Technologies Databinding HTML 5 Canvas Line Timeline Scatter Area Pie Donut Bullet Radar Funnel Gantt Network Grouped Mind Mapping Stacked Negative Discrete Horizontal 3D Legends Animation Mouse Over onClick HTML5 Canvas SVG VML AxisXY WebGL rendering. Both line and radar charts support a fill option on the dataset object which can be used to create space between two datasets or a dataset and a boundary ie.
Expire Duration and Path for Modal on Load Cookies - Added. How to Create a Stacked Bar Chart Using Chart Js Example. As the name suggests linear interpolation is used to determine where a value lies on the axis.
You can apply CSS to your Pen from any stylesheet on the web. Here is an example of the configuration I am using. 0 100 200 etc.
Ive just started working with Chartjs and I am getting very frustrated very quickly. The scale origin start or end see filling modes. Laravel 8 charts js example tutorial.
The scatter chart type automatically configures a line chart to use one of these scales for the x-axis. Download Chartjs library from the GitHub and include the library files in your example. The configuration options for the horizontal bar chart are the same as for the bar chart.
A more detailed explanation will be placed with each example. Configuration Options Linear Axis specific options. It can be created using the bar method.
Option to Add Shape Divider manually - Added. Tips database is the record of the tip given by the customers in a restaurant for two and a half months in the early 1990s. Config setup actions.
The bar chart has the a very similar data structure to the line chart and has an array of datasets each with colours and an array of data. Get code examples like. Furniture Niche Demo - Added.
Unfortunately this setting prevents skipping certain points when there is a lot of data. Basically a chart is a key-value list grouped in an animated way making it easier to understand and see the numbers except for the stacked chart which has two keys and a value. In this laravel 8 charts js tutorial will show you how to implement a pie chart using a chart js in laravel 8 app.
XXL Media Query Utility Classes - Added. CSS Vars functionality for Colors in Colors Scheme file - Added. I should also note that if you want to get the dataset index for things like stacked bar charts etc.
For example to create a chart with a time scale that always displayed units per. However any options specified on the x-axis in a bar chart are applied to the y-axis in a horizontal bar chart. It can be placed on either the x or y-axis.
Im a software engineer having good experience in software programming web designing with great command on ASPNET. How to make a progressive line chart in Chart JS. In the below example we will use the tips dataset.
Compatibility with Bootstrap 5 - Added. Just put a URL to it here and well apply it in the order you have them before the CSS in the Pen itself. Chartjs is an easy way to.
This is a handy answer as the documentation for chartjs mentions the event but does not currently give an example implementation. For Vue 2 use version 061 and this readme. How to assign colors in a chart based on values in Chart JS.
New Modal Sizes - Added. This is what worked for me in v3 after looking at solutions for older versions. Creating a chart is just a matter of loading in your information and customizing the layout axes notes and legend.
A bar chart describes the comparisons between the discrete categories. Over here we called the plot function three times for all three cases ie Recovered Confirmed Deceased and all three values are plotted with respect to y-axis and x. Get code examples like.
In the example we are showing the. Simple Trick-Stacked and Grouped Bar Chart Chartjs Example Simple Way-Cascading DropDownList in AspNet Mvc Using Jquery Ajax. How to shorten long data labels on y axis in Chartjs.
The charts and graph types available have a professional look and feel. Off-Canvas Template - Added. And add it to your app.
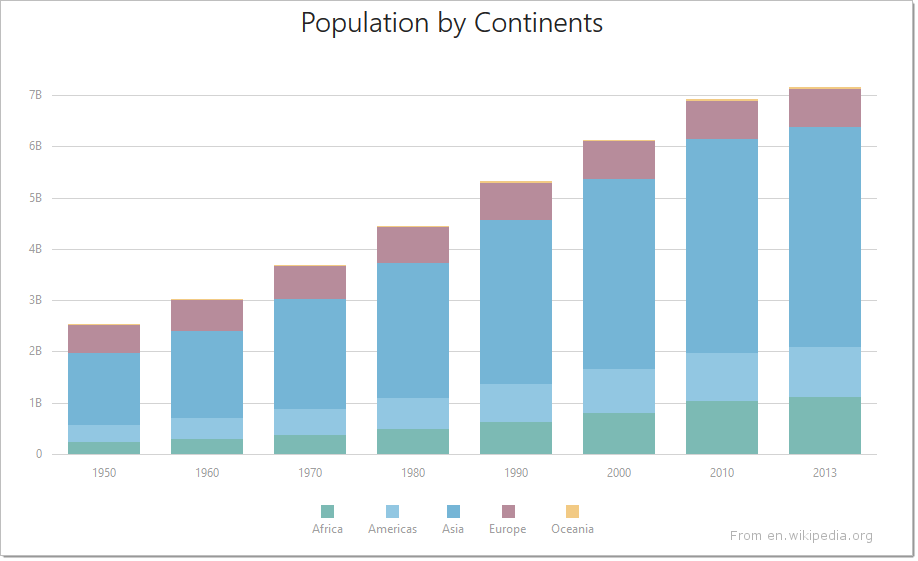
Axes at the same position with same stack are stacked. Simple clean and engaging HTML5 based JavaScript charts. This screenshot shows the graph output generated by Chartjs charting library with the dynamic data from the database.
For example when the values are from 0 to 1000 chartjs will display all integers from 0 to 1000 instead of displaying eg. Npm install vue-chartkick chartjs The latest version works with Vue 3. To plot a bar graph we call bar and pass it x-axis and y-axis values.
We have an array of labels too for display. The linear scale is used to chart numerical data. If you want to fill exact area of chart and no whole div you can write your own chartjs plugin.
Again colours are in CSS format. How to add a rounded border for a single data in a doughnut chart in Chartjs 3. Internal data format x y _custom where _custom is an optional object defining stacked bar properties.
This time it is extending the line chart and the set-up is a little different as the Line charts scale is created in the build scale so this time it is buildScale is overridden so that the custom scale is used and the new option overrideRotation can be. Using the same method as in the previous answer the only thing that needs to changed is the extension of the graph type. The bar plots can be plotted horizontally or vertically.
Plotly supports 20 chart types including SVG maps 3D charts and statistical graphs. How to create a stacked bar chart with datasets stacked on top of each other with multiple colors 2. I have my stacked bar chart working but I cant get the click events to work.
There is no built-in method to change background color but you can use CSS.
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Javascript How To Make Chartjs Stacked Bar Always Rounded When Data Is 0 Stack Overflow

Bug Tooltip Error With Stacked Group Bar Chart In Demo Pages Issue 4989 Chartjs Chart Js Github

Stacked Column Chart Amcharts

Javascript Show Chartjs Stacked Bar On Another Bar For Target Vs Sales Analysis Stack Overflow
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Vertical Stacked Bar Chart With Chart Js Stack Overflow

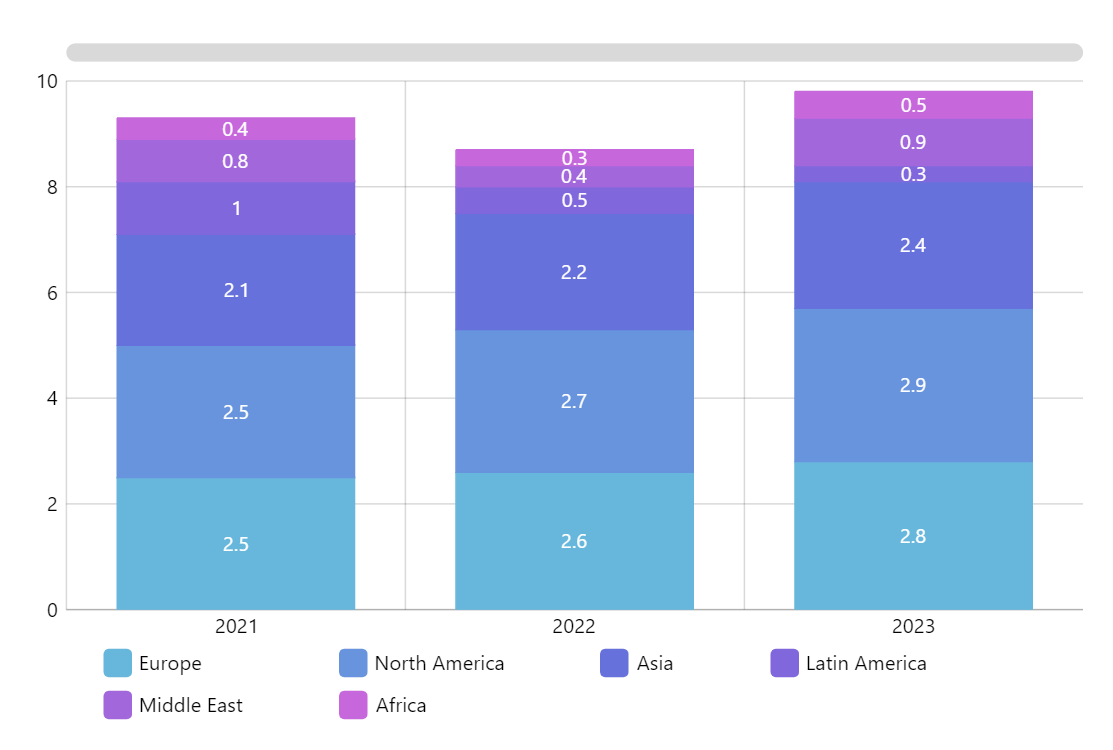
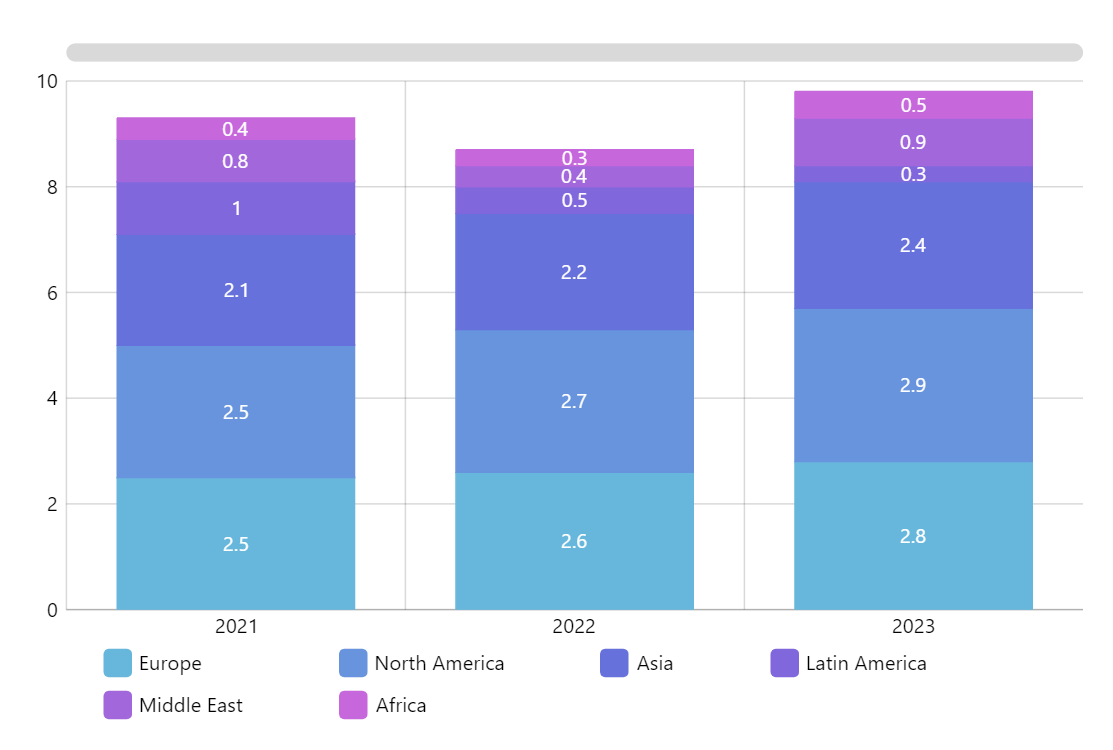
How To Show Values Inside A Stacked Bar Chart In Chart Js Youtube

Javascript Chart Js Display Custom Tooltips Always Visible On Stacked Bar Chart Stack Overflow

Stacked Charts Fusioncharts

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Horizontal Stacked Bar Chart Option Issue 5338 Chartjs Chart Js Github

Chart Js Chartjs V2 0 Stacked Bar Chart Stack Overflow

Chart Js Multiple Stacked Bar Chart Using Chartjs Stack Overflow

Stacked Bar Visualisation On 2 6 0 Issue 4430 Chartjs Chart Js Github